DRAFT
Background
![]()
WebIOS was my first big Frontend project. After having proven myself on other projects, I was entrusted with spearheading the project. My señor at the time was busy on another project and only had time to review.
Our client wanted us to build a frontend to a flight simulator (which we were also building in another department). This frontend would need to be accessible via tablets, such that the instructors could remotely control the simulator. They needed to have a real-time map view of the plane and have the ability to setup cloud layers and turbulent winds as well as disable various systems on board.
Tech Stack
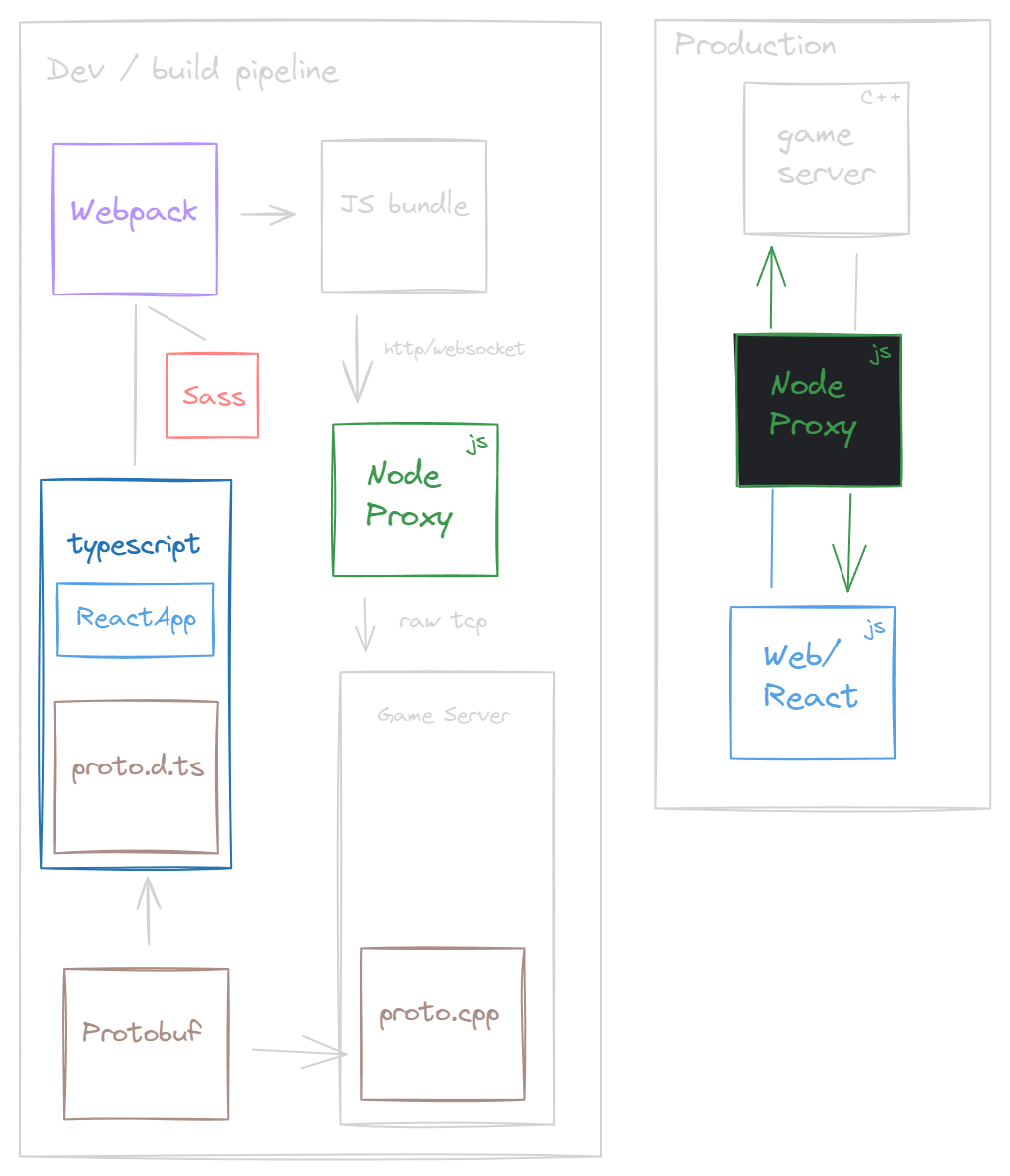
Abstract
React, Typescript, Redux, Protobuf, Sass
Typescript was an important choice for us, due to a previous experience with another real-time data service without message types. Having typescript to define the shape and type of each message e.g. MsgReposition, MsgMalfunction, or generic Commands like MsgFreeze (with 53 Message types in total).
Here’s an example
export interface MsgReposition {
type: MsgId_messageType.REPOSITIONING;
id: number;
position?: { x: number, y: number };
altitude?: number;
speed?: number;
heading?: number;
pitch?: number;
bank?: number;
onground?: boolean;
}
Challenges
Realtime Message Stream
Protocol Buffers for Language Agnostic types
Map Tiles
Styling
Backend Nodejs
Simple relay between WebApp and C# game engine. Game is responsible for sending position data which are displayed on the web app. Meanwhile the webapp will only ever send single commands.